Please make sure the required plugin “Fallsky Extension” has been installed and activated on your site. The shortcodes are included in the required plugin.

Currently we have provided 12 shortcodes for content:
- Author List – Display authors of your site. 5 layouts to choose from. And can show all authors or choose by name/role.
- Drop Caps – Style the first letter of a selected paragraph. 5 styles to choose from.
- Highlights – Select some words to add marker pen highlight effect. 2 styles to choose from.
- Tweet It – Select content and allow readers to tweet the sentence by one click. Selected content can be inline or a whole paragraph. But please keep it short because Twitter only allows 140 charcaters.
- Row – Create column layouts on your pages/posts. You need to wrap the column shortcodes within row shortcodes.
- Column – Create column layouts on your pages/posts. This shortcode allows to add a column into an existing row easily.
- Button – Add buttons. 4 different sizes. Unlimted colors.
- Divider Line – Add divider lines. You can choose line’s style, size and color.
- Tabs – Create a single content area with multiple panels, each associated with a header in a list.
- Tab – Add a single tab into an existing tabs block. You need to wrap the tab shortcodes within tabs shortcodes.
- Accordions – Displays collapsible content panels for presenting information in a limited amount of space.
- Accordion – Add a single accordion into an existing group of accordions. You need to wrap the accordion shortcodes within accordions shortcodes.
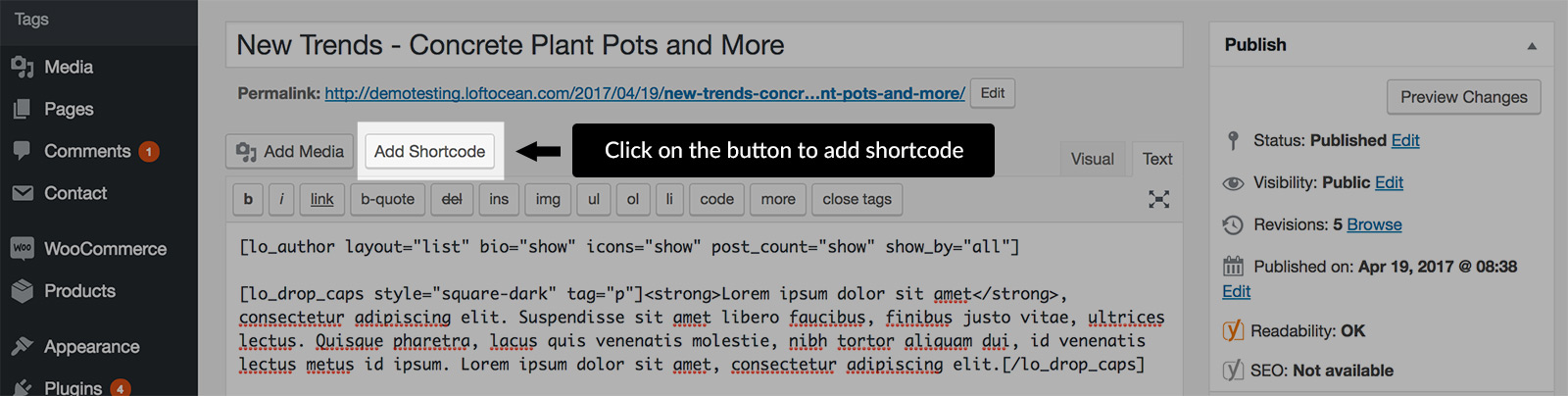
To add shortcodes into content, when edit a post or a page, click on the Add Shortcode button above the editor.

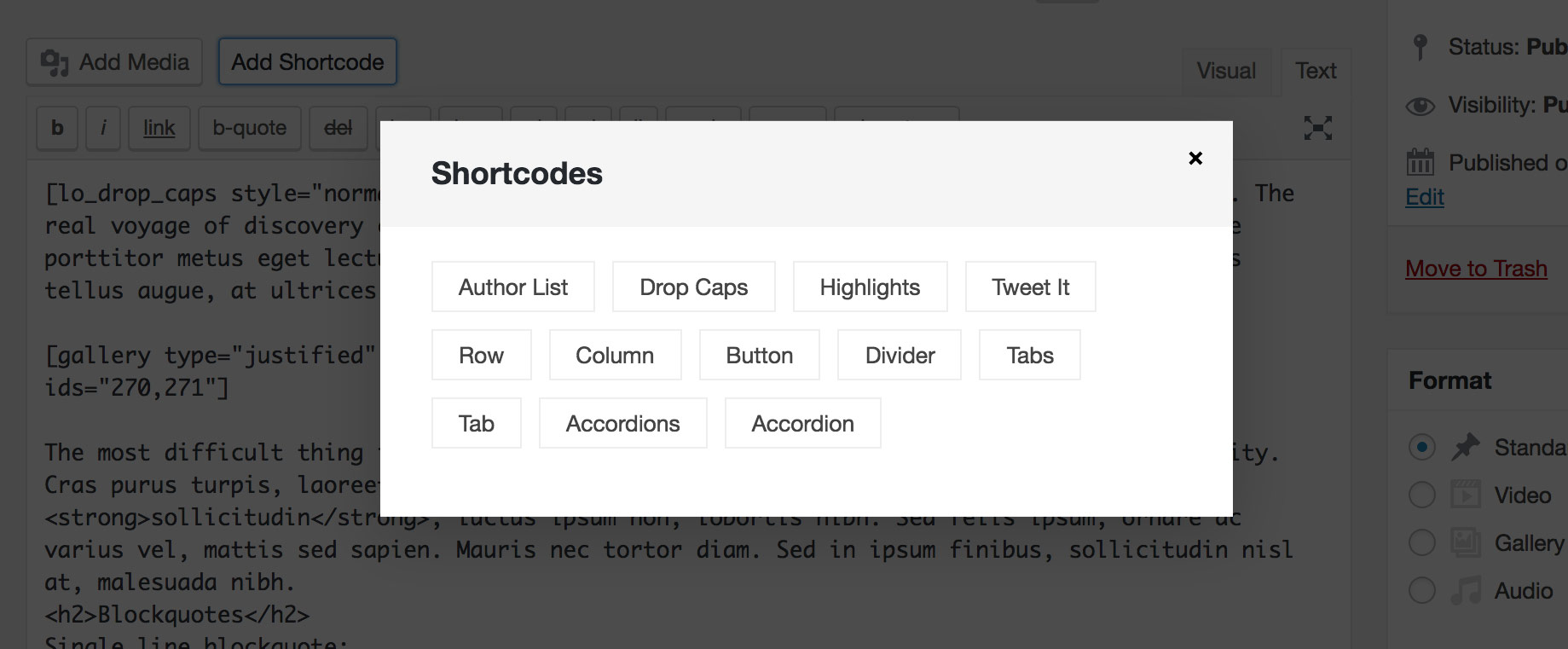
Then choose which shortcode you’d like to add in the popup panel, then choose which style of this shortcode you want to use.

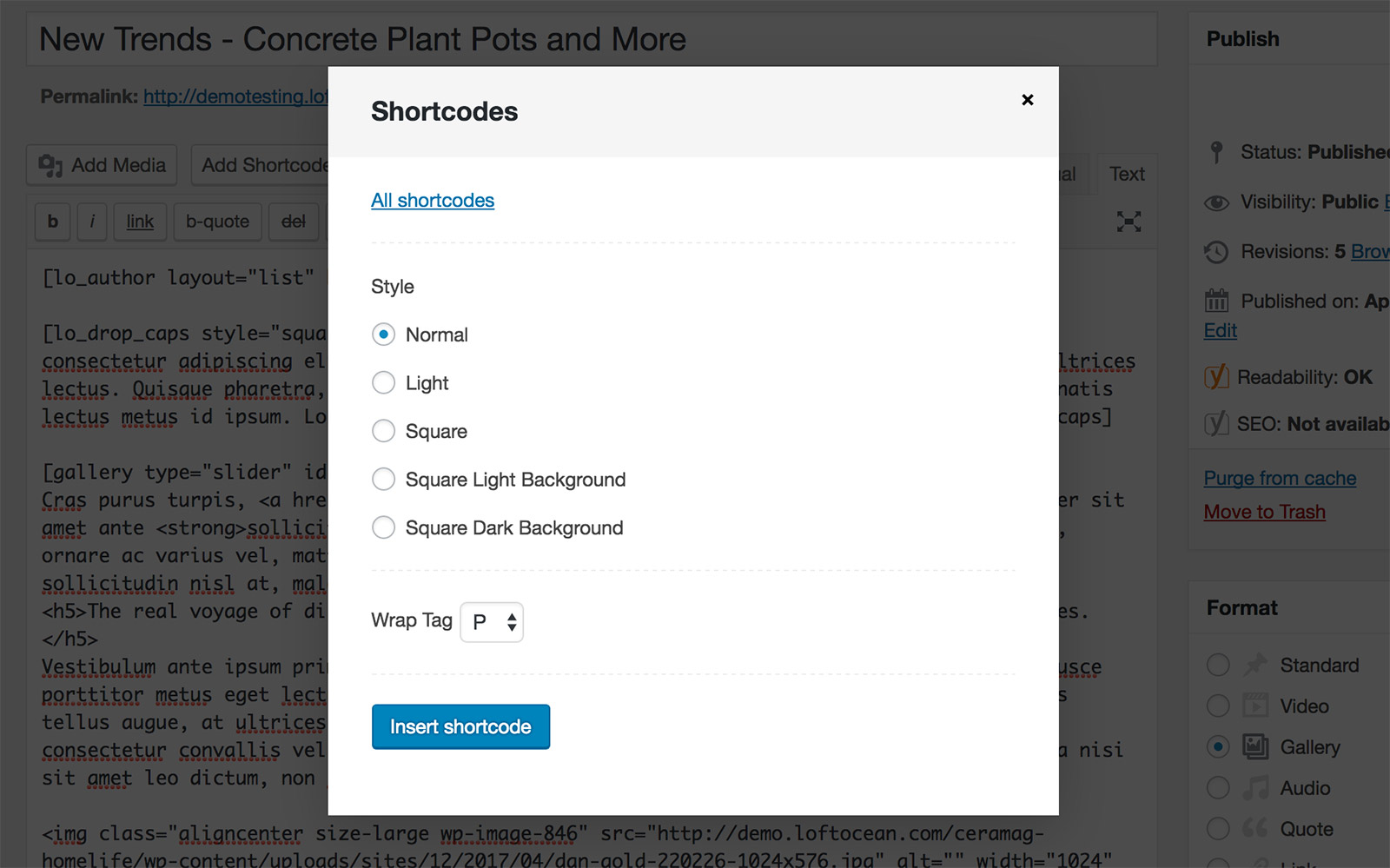
For example, if you’d like to insert a shortcode of drop cap, you can select a paragraph, and then click on the “Add Shortcode” button to open the shortcodes panel, then click on “Drop Caps”, there you will see the options you can choose for a drop cap. Click on “Insert Shortcode” button to wrap the selected content with this shortcode.

The shortcode for drop caps will look similar to this:

Please note: most of the shortcodes have an opening tag and a close tag and text content needs to be put between them. Please see below:
[lo_drop_caps] Content goes here. [/lo_drop_caps]
Or,
[lo_button size=”large” url=”#”] Contact Us [/lo_button]
The shortcodes for Author List and Divider Line don’t have a close tag because you don’t need to add any text content for these 2 shortcodes.