1. Please make sure the required plugin “Fallsky Extension” has been installed and activated on your site.

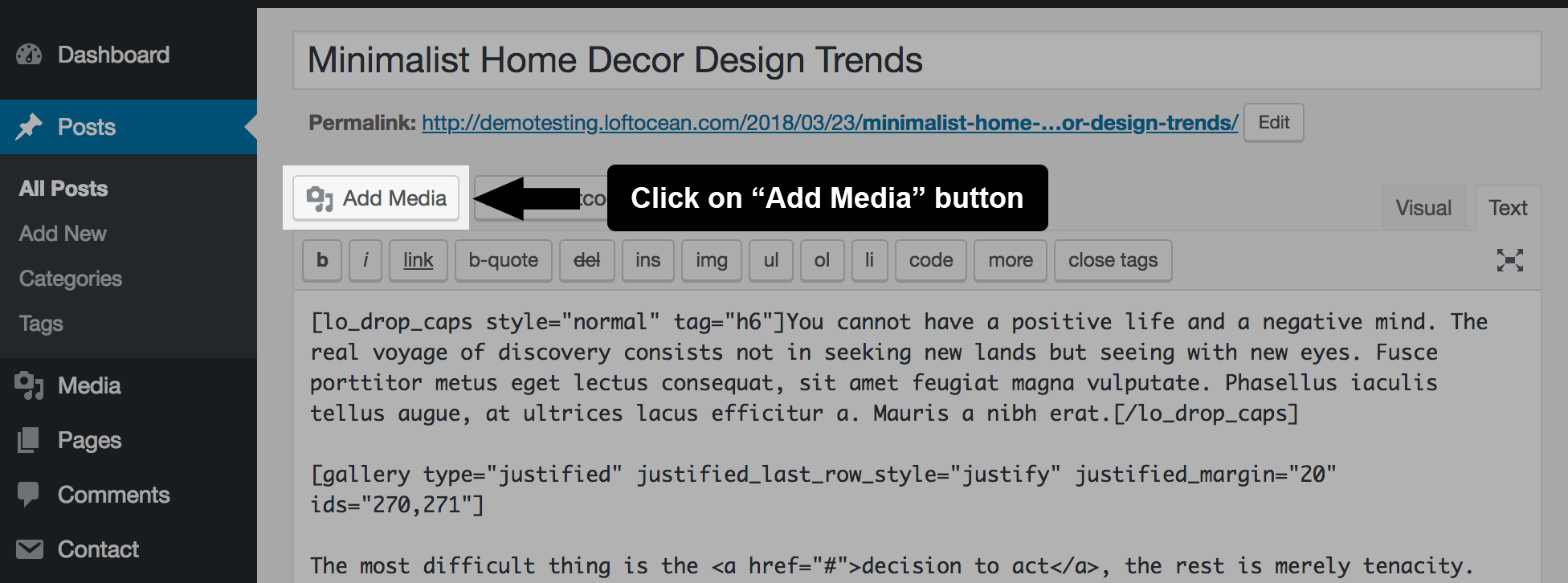
2. When edit a post or a page, click on the Add Media button above the editor.

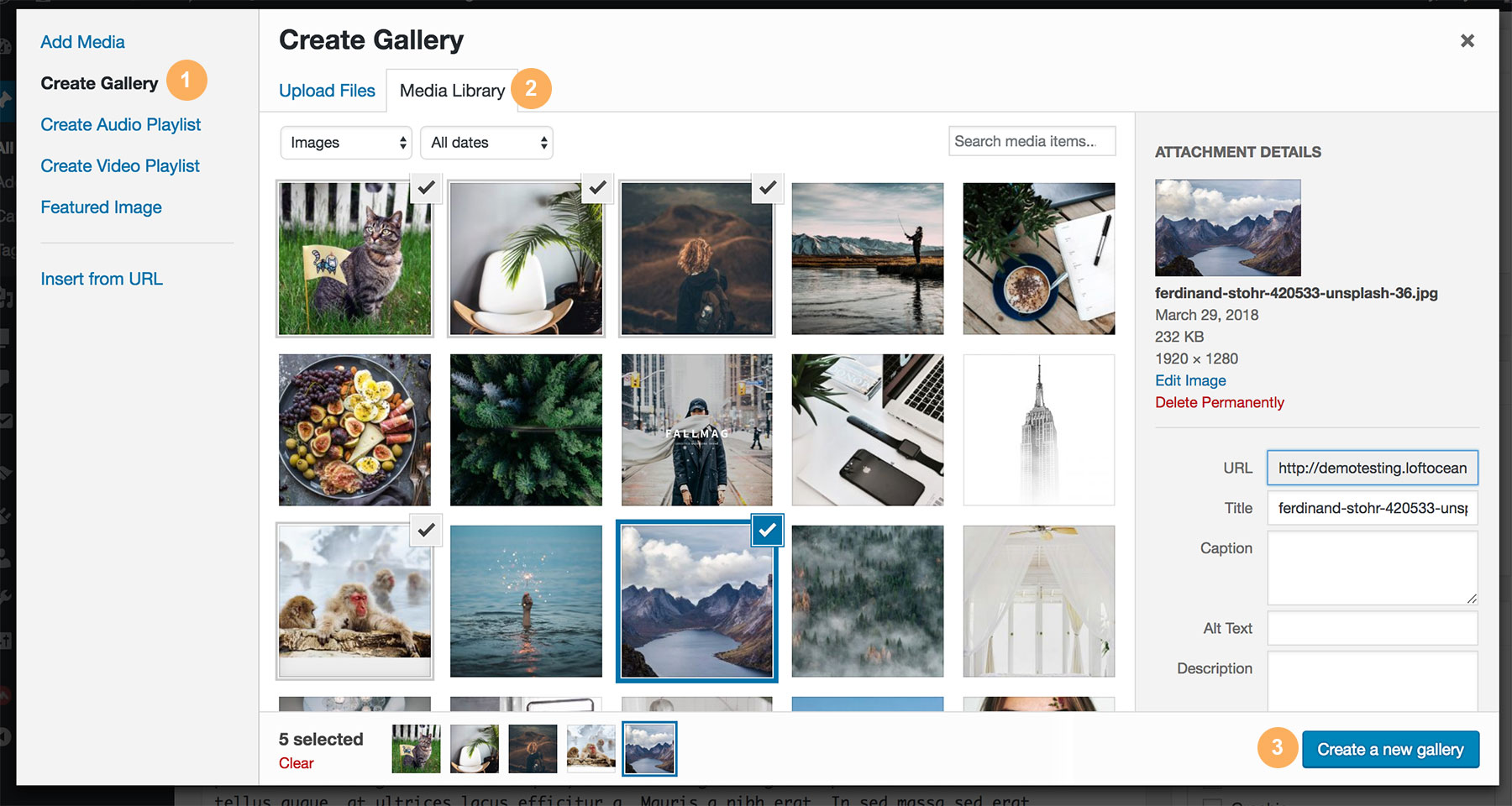
3. The “Add Media” window will pop up. Click on “Create Gallery” in the left sidebar, then you can upload new images or select some from the Media Library. Then click on “Create a new gallery” button.

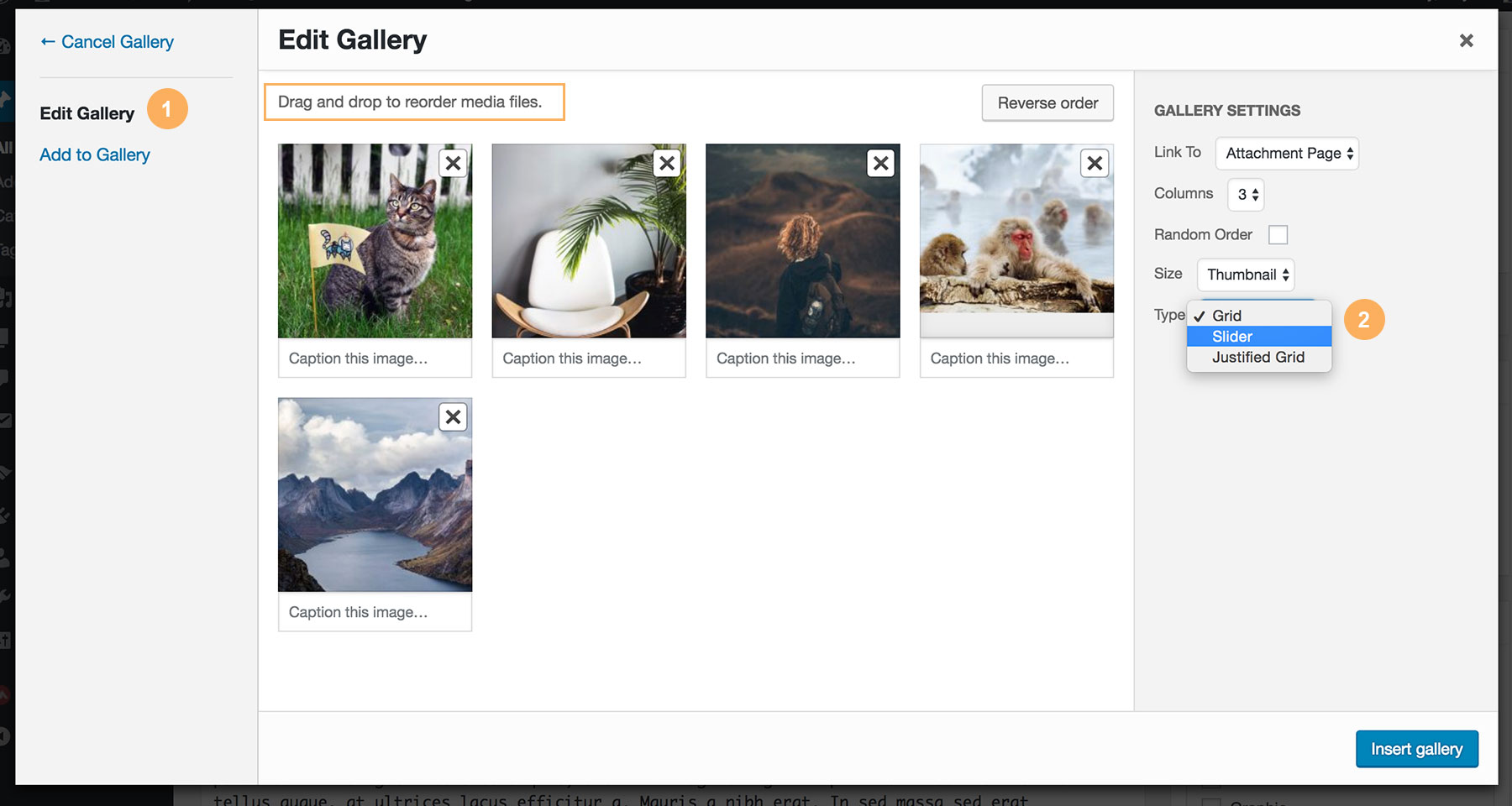
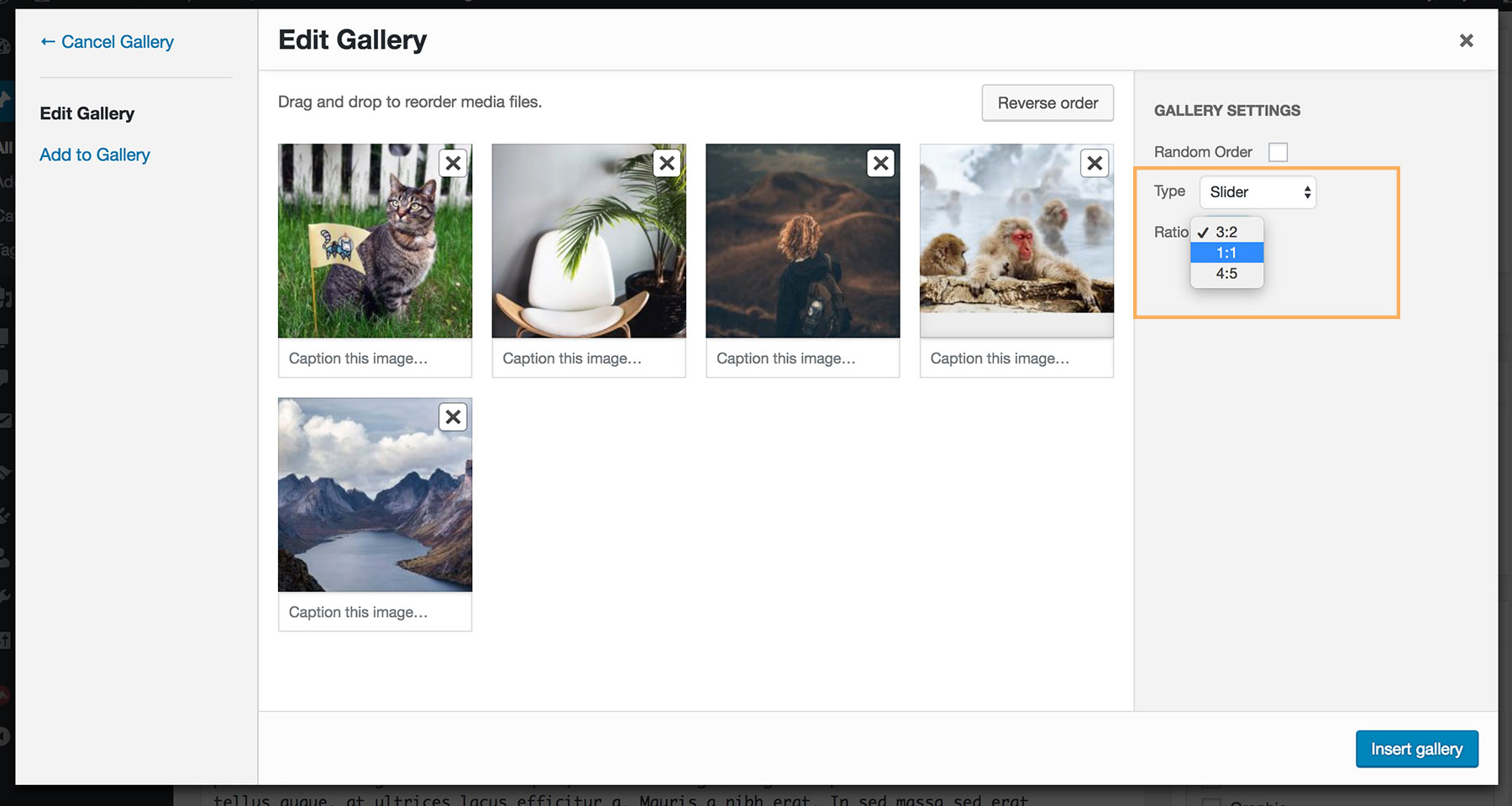
4. Then you will be able to edit this gallery. You can click on “Add to Gallery” in the left sidebar to add more images into this gallery, drag and drop to reorder images, then go to “Gallery Settings” > “Type”, click on it to choose “Slider” or “Justified” from the dropdown list.

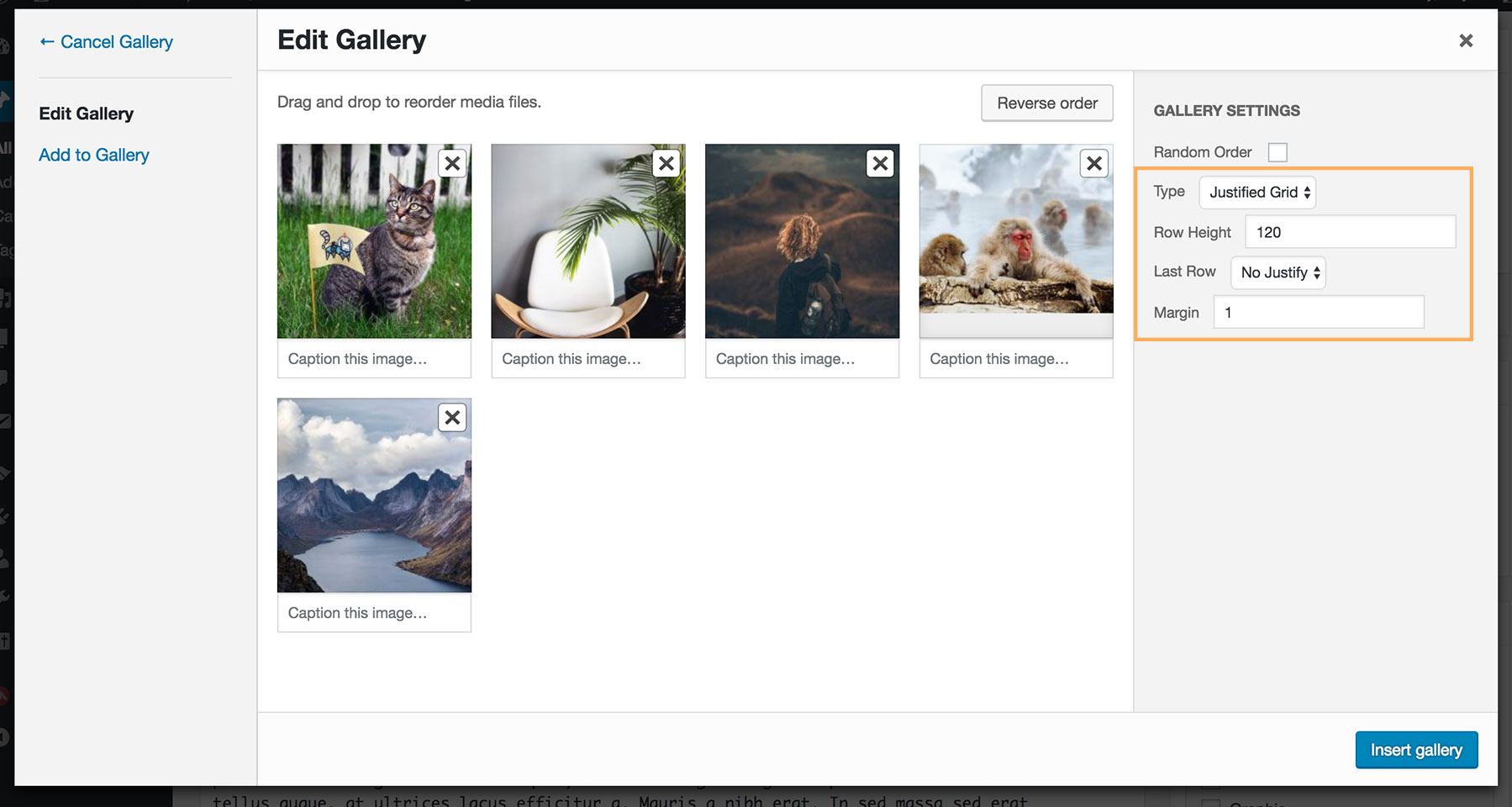
5. When choosing “Slider” or “Justified”, more options for this gallery type will show.


6. Click on “Insert Gallery” button in the bottom right to add this gallery into content.
Options for a justified gallery
- Row Height – The preferred rows height in pixel.
- Last Row – Decide to justify the last row (selecting ‘Justify’) or not (selecting ‘No Justify’), or to hide the row if it can’t be justified (selecting ‘Hide’).
- Margin – Decide the margins between the images.
Please note:
When you have set a row height, for example, 160px, the algorithm tries to build rows with that height.
However, the justification may resize the images, and, as a consequence, the row height may be a little bit different than 160px. This means that the row height is intended as your preferred height (i.e. a lower bound).
Justified Gallery – Getting Started
The justified gallery feature in Fallsky theme is based on the script Justified Gallery (by Miro Mannino). For more information please visit this page.
Image Slider Gallery Arrows
The left & right arrows of image slider gallery are hidden on mobile devices by default. Visitors need to tap on the image to show the arrows. Since version 1.1.4, we added a new option to allow users to always show the slider arrows on mobile devices.
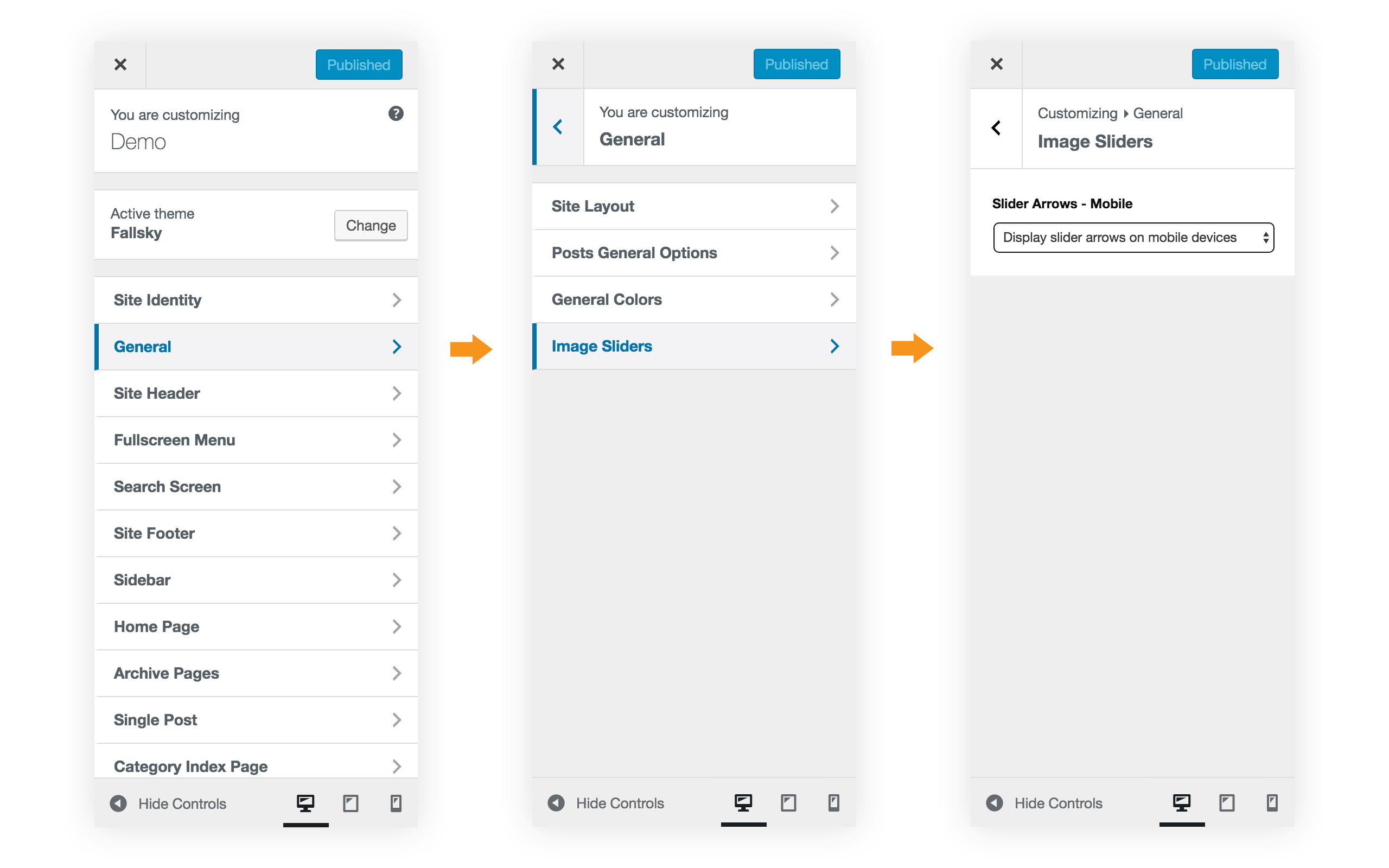
In the customizer, please go to General > Image Sliders > find the option “Slider Arrows – Mobile“, and select “Display slider arrows on mobile devices“.