This article is an add up to another how-to article: There is no H1 tag on my homepage. Is it a problem for SEO?
While there is no real evidence that the lack of H1 tags on the home page can hurt your SEO, you may still want to have one. In this article, we’ll show you how to add an H1 tag to your home page, and you can show or hide it for your visitors.
When is the H1 tag not automatically added to the home page?
When your home page is not a normal static page, which means the content on your home page are controlled by the customizer. You may like to read more details in the theme documentation.
When your home page consists of the featured posts slider and several sections of posts, subscribe form, call to actions, ad banners, etc., the H1 tag will not be automatically added to your home page.
How to add an H1 tag on the home page?
Method 1 – Add an H1 tag into the fullwidth featured area
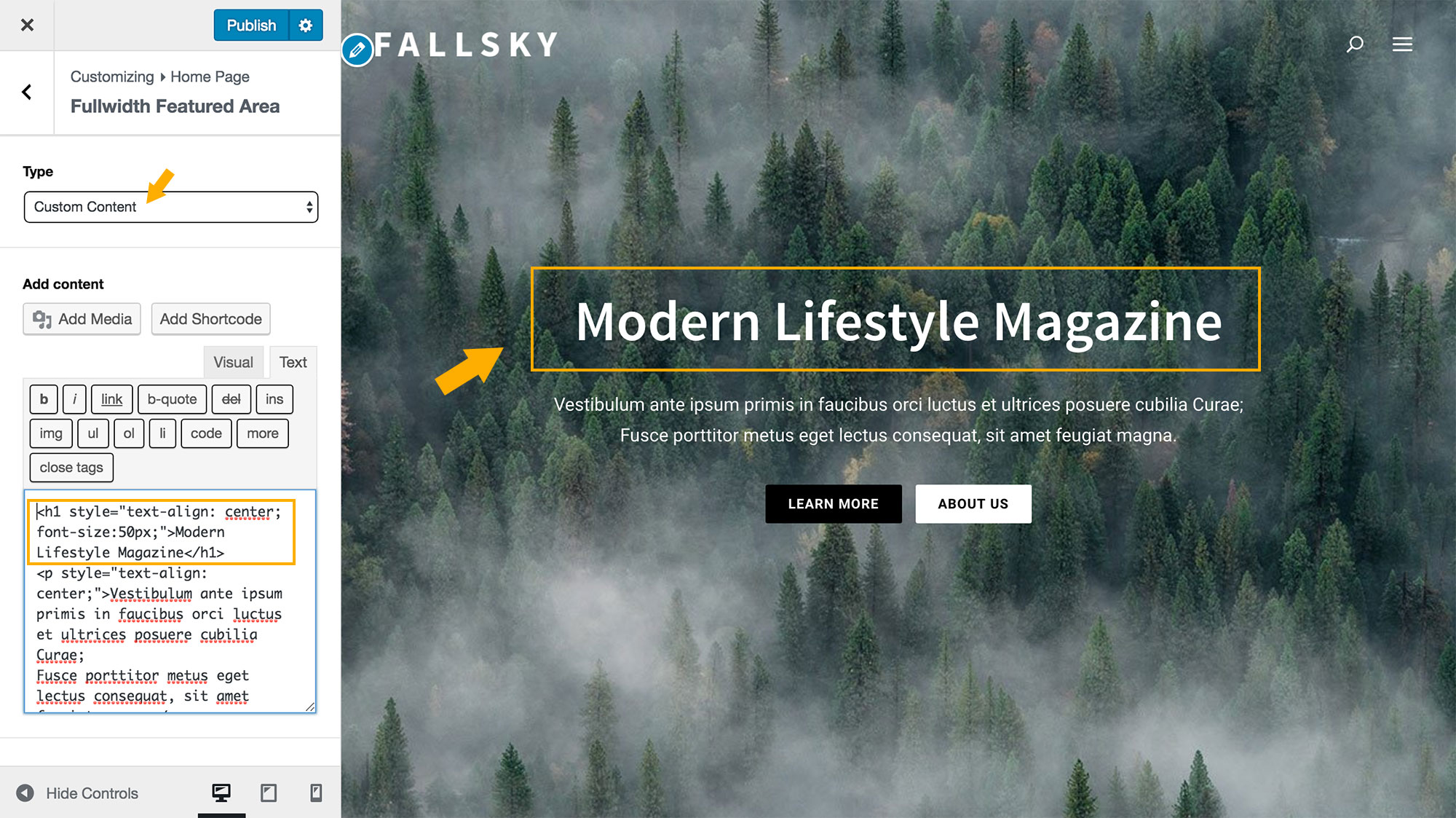
Please open your customizer, go to Home Page > Fullwidth Featured Area > Enable “Display Featured Content” > then choose “Custom Content” as “Type“. Then you can enter any text into the editor, including an H1 tag to describe what your website is about.

Please note: as you choose to display custom content in the fullwidth featured area, there will be no featured slider on your home page.
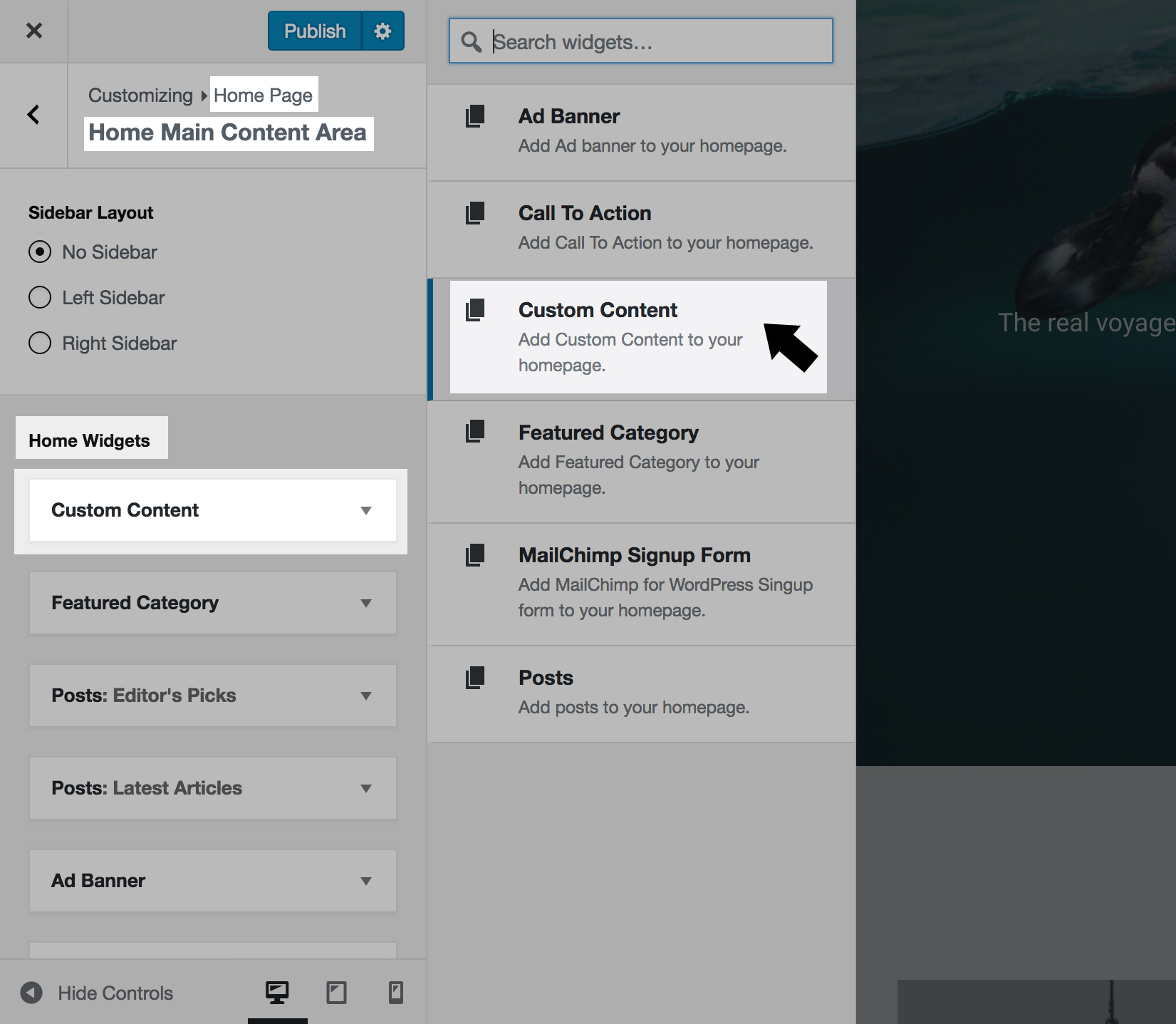
Method 2 – Add H1 tag by using the “Custom Content” Home Widget
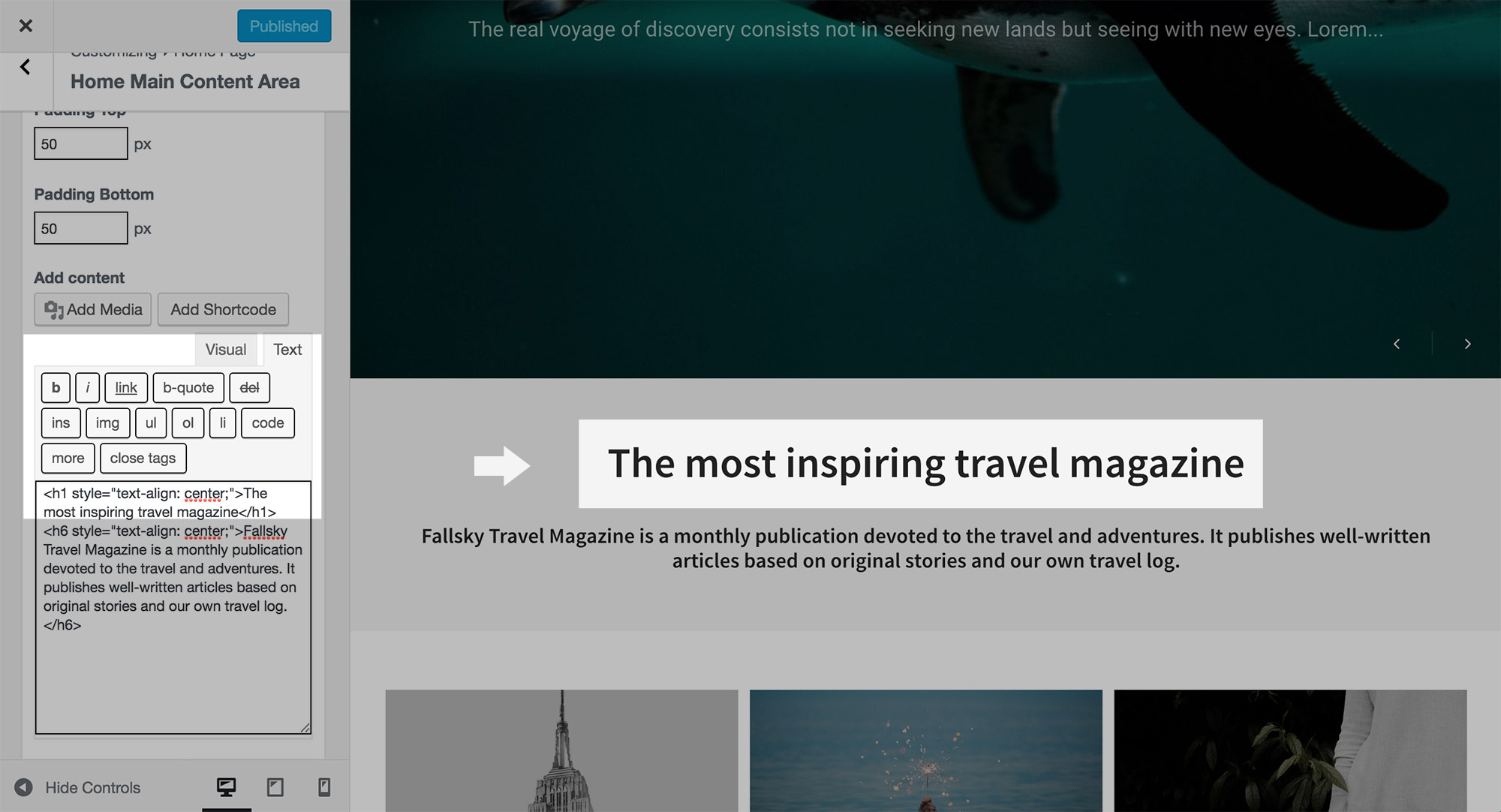
If you want to display the featured posts slider at the top of your home page, then you can add H1 tag in the main content area by using the “Custom Content” Home Widget. Like shown below:


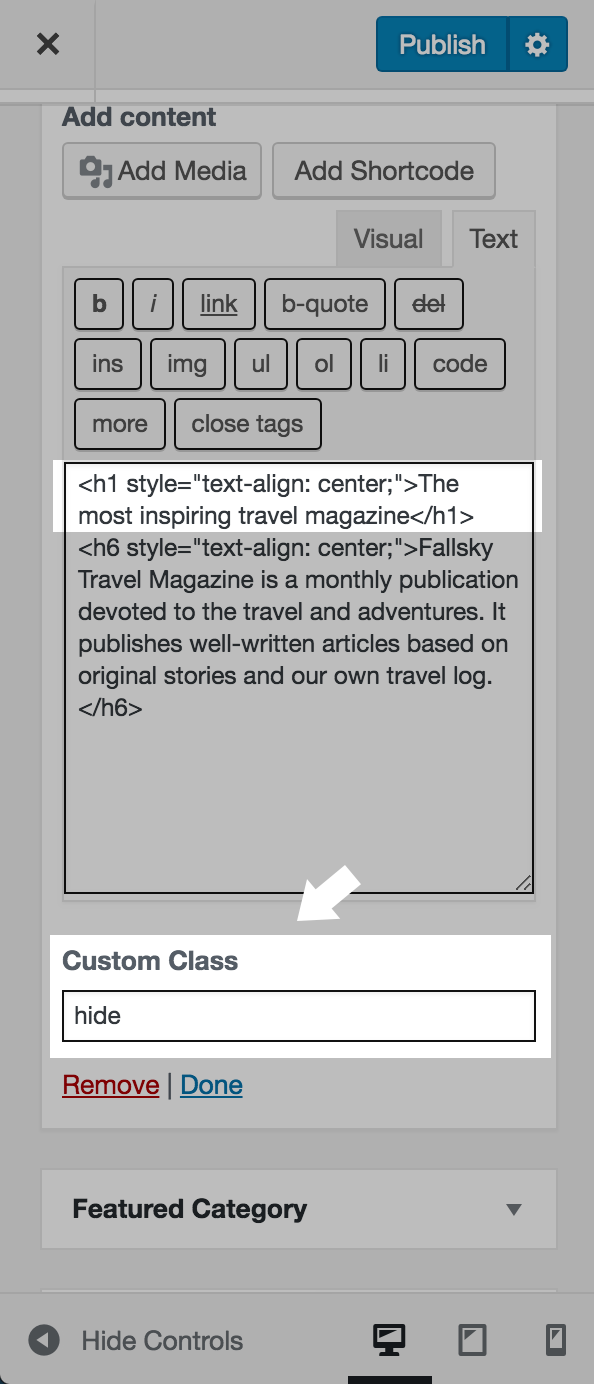
How to add a hidden H1 tag on the home page?
You may want to add an H1 tag in the HTML without displaying it to your visitors. Please add your H1 tag as described in Method 2, then add a custom class name “hide” to this custom content home widget:

Please note: adding custom class names to a home widget is a new featured added since version 1.3. If you cannot find this option, please make sure you have updated your Fallsky theme to the latest version.